「誰のためのデザイン?」を読み終えた
UIの勉強として一冊読み終えたので感想などを書いてみる。

誰のためのデザイン?―認知科学者のデザイン原論 (新曜社認知科学選書)
- 作者: ドナルド・A.ノーマン,D.A.ノーマン,野島久雄
- 出版社/メーカー: 新曜社
- 発売日: 1990/02
- メディア: 単行本
- 購入: 37人 クリック: 945回
- この商品を含むブログ (286件) を見る
本書では実際に世にあるモノを例として多く挙げられる。良い・悪いデザインをしたモノの良い・悪いを与える要因はどこなのかを、著者の心理学と認知学の両方の観点から説明されるため、読んでいて非常に面白い。読んでみると、私達が日常的に扱うモノを見つめなおすきっかけをくれ、使いにくい場合にはその原因がどこにあるのかを考える癖が付くと思う。
一方で、困ったり、迷ったりせずに私達がモノを使えている要因を考えたり、見つめなおすのは難しい。なぜならその「モノの使いやすさ」とは、ユーザが自然にそれを扱えるようにデザイナーがちゃんとした理由に基いてデザインしたモノであるから。それに気付きづらいのは当たり前で、そうなったモノの形や見た目で私達の手に届いていることを今は幸福に感じる。良かったキーボードのキー配置がこの配置で、とかね。
本書は発行が大分前(1980年)で、扱われている例も時代を感じるものが多いが、30年前も現代もデザインに関して同じような問題は抱えたままなんだなと何か少し安心したし、残念にも思った。「多機能化」が抱える問題は本書でも何回も登場するが、その問題が現代でどう解決されたのか(それとも未解決のままなのか)を探したり、考えたりするのは面白そう。
私が学生時代に講義として受けた「失敗学」に通じるところがあった気がした。失敗学は運用や環境の観点からの考察が多かった(詳しい講義内容はもう忘れてしまったけど、H鋼が事故原因になりすぎだろ…みたいなツッコミをしながら講義を聞いていた記憶がある)が、本書はデザインからの観点から事故原因が説明されていて興味深かった。思い返す意味でもまた読みなおしてみようと思う。
たしか講義中に扱ったのはこの本だった気がする。

- 作者: 畑村洋太郎
- 出版社/メーカー: 講談社
- 発売日: 2005/04/15
- メディア: 文庫
- 購入: 30人 クリック: 182回
- この商品を含むブログ (170件) を見る
以下、誰のためのデザイン?の各章で気になった点やまとめやなどを書く。節の題名は個人的に付けただけなので本書中の節とは関係が無い。なんか全体的に冗長的に書いてしまっていて良くないなーと思っている。あと本書で頻出するデザイナーという単語をやたらとここでも使ってしまっているが、現代ではユーザとのやりとりするUI部分を作っている人たちもそのデザイナーに含まれているものとして考えて良さそう。
続きを読むUXデザイン入門を読み終えた
業務でUI部分の実装をすることが多く、興味のある分野でもあったので先輩からUXの入門本をお借りして読んでみた。

UXデザイン入門―ソフトウェア&サービスのユーザーエクスペリエンスを実現するプロセスと手法
- 作者: 川西裕幸,潮田浩,栗山進
- 出版社/メーカー: 日経BP社
- 発売日: 2012/01
- メディア: 単行本
- 購入: 5人 クリック: 246回
- この商品を含むブログ (4件) を見る
表題の通り、内容はUXデザインをする際の手順がまとめられていて、
章ごとに各手順が説明されていく。
ペルソナ作成という単語だけは聞いたことはあって、
「そもそも何のためにやるんだろ」という根本的な疑問があったが、
どのフェイズで、何のためにやるのかがやっと分かった。
以下、内容や感想的なこと。
続きを読む2桁7セグメントLEDとモーションセンサ
青色LEDが欲しくて浜松のマルツに出かけてみたけど、
いつの間にか2桁7セグメントのLEDとモーションセンサを買っていた。
ので、それを使って色々遊んでみた結果が以下。
それぞれの型番とかは以下のとおり
・BD-F543RD 7セグメントLED(2桁・黄・カソード)
・AMN31111 モーションセンサー(レンズ・色・黒)
値段はLEDが200円、モーションセンサが1,000円くらい。
モーションセンサは以下のサイトを参考にした。
NaPiOnでインテリジェントLED_2/3
どの端子をどう繋げればいいか分からなかっただけだったのでそこがわかったら特に問題無くサクサク。
動画では傘状だと範囲広すぎるので指向性をもたせようと思って周りを囲んでいる。
LEDは以下のサイトにあるデータシート見ながら試行錯誤しながらトライ。
【BD-F543RD】7セグメントLED(2桁・黄・カソード) - 7セグメントLED - 発光ダイオード(LED) - Linkman【マルツパーツ館WebShop】
実際は色々繋いで見て「あー、こう光るのかー」的な感じ。
データシートの見方がそもそも分からなかった故…。
先輩から
@Bob_Mk2 あー、これは1ユニット分の端子で、高速で交互に光らせるタイプやな。ちょっと制御が面倒だが、省電力
— おめが( ゜ヮ゜)ノ (@Omegamega) 2013, 8月 18この2桁表示するのはArduinoだけでデバッグする際に結構便利だったので、
そのままライブラリっぽく外に出してGitHubに置いてみた。
ArduinoProject/libraries/DoubleDegits7SegmentsLED at develop · BobMk2/ArduinoProject · GitHub
アルファベットは7セグメントだと表現に無理があるので対応している文字は少ない。
Windows環境でライブラリとしてArduinoにインポートすると、
「C:\Program Files (x86)\Arduino\libraries\」
にコピーされるのでcloneしてコードをいじる際は注意しないといけない。
だいたいこんな感じ。
次は液晶を使ってなんかやってみようと思っているところ。
Arduinoを触ってみた
夏休みだったので買ってしばらく放置してたArduinoで遊んでみた。
使った参考書は「Arduinoをはじめよう 第2版」

Arduinoをはじめよう 第2版 (Make:PROJECTS)
- 作者: Massimo Banzi,船田巧
- 出版社/メーカー: オライリージャパン
- 発売日: 2012/03/16
- メディア: 単行本(ソフトカバー)
- 購入: 9人 クリック: 27回
- この商品を含むブログ (7件) を見る
電子工作なんてほとんどやったこと無かったけど、
特に詰まることなく終えることができた。
コードの解説が丁寧で、電子工作部分の解説がちょっと少ないかなぁといった感じ。
電子工作をやったことある人は当たり前なんだろうけど、
ほぼやったことが無い自分からすると「んん?」ってことはあった。
なのでGoogle先生に随時聞く必要がある。
使ったArduinoやキットは、「Arduino UNO」と「Arduino Sidekick Basic Kit」。
両方とも秋葉原の千石電商の2号店の2階で買ったもの。
上述した参考書で必要なパーツはほぼSidekickのキットに入っているので安心。
57pの5章「モータや電球などの駆動」節でMOSFET(トランジスタの1種らしい)とモータ、
71pの6章「回路の組み立て」節で青色LEDが必要になるけどキットには入ってないので注意。
LEDは緑LEDで代用が効くので問題は無し。
モータ部分も参考書にはコードも載って無くやや流し気味なので自分はやらなかった。
参考書でSidekickに入っている全部のパーツを使うわけではないので、
使わなかったものを使って色々遊んでみると楽しい。
今回は電子書籍版をO'reillyのサイトで購入して、iPadで見ながらやった。
ページを腕などで固定する手間は無いけど、
前のページに戻る際はやっぱ実物の本が必要だなー、といった感じ。
本を読み終えたよ
「インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針 」という本を読み終わったので、
その感想とか面白かったとこをメモしておこうと思う。
本の感想は初めて書くので、
変なとこあった場合はご指摘をお願いします。

インタフェースデザインの心理学 ―ウェブやアプリに新たな視点をもたらす100の指針
- 作者: Susan Weinschenk,武舎広幸,武舎るみ,阿部和也
- 出版社/メーカー: オライリージャパン
- 発売日: 2012/07/14
- メディア: 大型本
- 購入: 36人 クリック: 745回
- この商品を含むブログ (22件) を見る
本の前半はUIやデザインに関して、
後半は人の行動や心のあり方的な内容が多かった。
全部が全部インターフェースに関してではないので、結構誰が読んでも楽しんで読めるのかな。
何気ない人の仕草や動作には、ちゃんと理由があって、
「それを前もって汲み取ったUIにしとくとユーザに優しいよね!」
「ユーザにこちらが意図した動作をさせたいときは、こうしようね!」
「ユーザはこういう見せ方や手順を踏むと、こんな風に感じるかもね!」
な内容が多い。
この本を読むことで、
「このUI見た時、ユーザはどう感じるかな?」
「どんな風に画面設計すれば意図したようにユーザは触ってくれるかな」
といった疑問解決のきっかけや答えを得られると思う。
特定のユーザターゲットやシチュエーションを想定した内容が比較的少ないので、
そういう実践的(?)な知識を得たい場合には違う本のほうが良いかもね。
全体的に、
「こういう人の行動や心理は、これこれこういう理由や実験にもとづいて裏付けされている。」
といった内容が多いので納得しながら読めると思う。
デザインの作り方に限らず、
アンケートの取り方やグループ作業に関してとか、
インターフェースにかぎらず満遍なく書かれているので
「そーなのかー」「あー、そういうのあるなぁ」
というのが多く、心理学のことをほとんど知らない俺でも楽しんで読めた。
以下、興味深かったところを幾つか触れてみる。
027 情報は少ないほどきちんと処理される
人が処理できる情報量に限度があるので大量の情報を一度に見せるのは避け、
段階的に開示する方法を用いると良いよ、といった内容。
ざっくりした情報だけまず見せておいて、詳細を知りたければさらに辿れるようにしておけば、
ざっくりした情報だけ知りたいユーザと、詳細を知りたいユーザの両方に対応できるとのこと。
でも、ちゃんとユーザのニーズを調査しておかないと、
「なんだよ、まだクリックする必要あるのかよ」と不満が生まれてしまうかも、といった警告も有り。
段階的な開示方法を用いると、結果的にユーザのクリック数は増える。
反面、「ユーザが得たい情報を得るまでのクリック数は少ない方が良い」、というのをよく聞く。
これに関してもここで取り上げられていて、
適度な情報を得ながら先に進むのであれば、ユーザは楽しみながらクリックしてくので、
あまりそのことを気にすることはないとのこと。
ここでの「楽しむ」ってのは、
情報を得られることでユーザが得る快楽が関係しているのかな、と思った。
028 心的な処理には難しいものとやさしいものがある
これも前の027の内容と関係して、クリック数に触れられていたので取り上げる。
「ユーザへの負荷」と「クリック数」のトレードオフの関係にあると書かれている。
ユーザへの負荷を下げれば下げるほどクリック数は増えていくが、
ユーザに悩ませることが無くなればそういう設計にも意味があるとのこと。
ここでの「負荷」とは、何かを思い出したり、何かを見たり、マウスカーソルを動かしたり、
そういう行為のことを指している。
特に何かを思い出したり、考えたりする心的な行為をするときは一番負荷が高い、ってことが重要。
これを認知的な負荷とすると、「認知」>「視覚」>「運動」の順で負荷が高く、
心的資源を多く消耗する。
例えば会員登録をするページにおいて、
ページ遷移するためのクリック数が多い、
ということは、ボタンを見て(視覚)、そこまでカーソル(指)を動かしてボタンを押す行為(運動)が、
何度も発生することになる。
反面、ページ数が増えることは、
「どこから手をつけるか」「手順は間違っていないか」
といったユーザが考える負荷を下げていることになる。
このユーザの考える処理を無くして上げるようにページが設計されているのであれば、
例えクリック数が多くても負荷は少なく、「簡単!」とユーザに思わせることが可能とのこと。
視覚や運動の負荷が上がっても、認知の負荷が下がるのであれば、
その方法を採用を検討したほうが良いよ、ってポイントに書かれていた。
050 目標に近づくほど「ヤル気」が出る
目標に近づいていることをユーザに視覚的に分からせる。
幻想的でも目標に近づいているとユーザに錯覚させる。
そうさせることでユーザのヤル気を生み出すことは可能だよ、
といった内容。
ここでは、Dropboxの追加ストレージ獲得のことが例として取り上げられている。
自分も追加ストレージを貰うためにあの手順を踏んだことがある。
報酬がもらえることもあり、
あの時は比較的ヤル気は高く、手順の多さが気にならなかったと思う。
当時のその「ヤル気」は、Dropbox側の達成度の見せ方に寄るのかな、
と、本節を読んで思った。
どれが達成されていて、どれが未完了かってのがすぐ分かる。
左側の空っぽのDropboxのアイコンがちょっとずつ溜まっていく。
そういった「目標までどれだけ近づいたか」が視覚的に見せられていたことで、
おのずとヤル気になっていたのだと思う。
あの時の自分はDropboxの意図した通りに動いてしまった1ユーザにすぎなかったのだ…。
066 オンラインでの交流においては社会的なルールの尊守を期待する
ここは、
ユーザがウェブサイトを見たり、ユーザに選択肢を提示させたりすることは、
人間同士のやりとりではどういう事なのか、
に着目して書かれていてとても面白かった。
ユーザがウェブページを見たり、アプリを使うときは、
人間同士の対話のように、ある程度どういった反応が戻ってくるか、
を想定しているとのこと。
人は「こんにちは」とこちらが言えば「こんにちは」と相手は返してくれるとか、
そういった反応をおのずといくつか想定している。
この想定から外れた時に人は居心地の悪さを感じるらしい。
これに基づくと、
読み込み時間が長すぎるサイトは、
話しかけた相手に無視されたり、見向きされなかったと同じようにユーザは感じたり、
個人情報を早いタイミングで入力させるサイトは、
やたら個人的なことを訪ねてくる人のようにユーザは感じてしまうかもね、
とのこと。
ユーザ(人間)とサービス(ウェブページやアプリとか)間で発生するイラツキの発生は、
そういう風に捉えるとしっくりくるなぁと凄く納得した。
「この画面の見せ方は、ユーザにはどんな人と捉えられるか」
といった風に考える行為はそんな時間もかかることでもないので、
アプリのページ設計するときには習慣づけていきたい。
079 人はまず「見た目」と「感じ」で信用するか否かを決める
この節は、人の幸福と信頼は相関性が高い、ということについて述べられている。
その過程で人の幸福の感じ方に関していくつか箇条書きで書かれていて、
「あー、かもなー」といったことが結構書かれていた。
特に以下の2点は興味深い。
- 通勤中は幸福度が最低になる
- 忙しい人は、することがほとんどない人より幸せ
あっ(察し
081 達成が難しいことほど愛着を感じる
団体への入会に難しい条件を与えたり、紹介制にしたりすることで、
ユーザはその団体への愛着が強くなるとのこと。
これを後押ししているのが「認知的不協和」理論。
認知的不協和の内容はだいたい以下の通り。
凄く苦労して得たものが、さほど良いものでなかったときに、
「俺はなんでこんなもののためにあんな苦労したんだろ…」
と思考に葛藤(不協和)が生まれる。
これを和らげるために「これはいいものだ!いいものだ!」
と強く思うことで思考の葛藤を和らげること。
道徳の時間に習う「あのブドウは酸っぱい!」のエピソード。
苦労と現実のギャップが大きくても、一応心の中で筋を通しておき納得する。
これが愛着の要因になっているとのこと。
コミュニティを愛着を持って大勢の人に使って貰いたい場合は、
この愛着を上手く生み出すような加入手続きを取るといいかもね、と書かれていた。
有料アプリのレビューにありがちだけど、
お金が絡む不満はぶつけ先があるとそこにぶつけられる傾向があると思う。
レビューを見たり、不満をぶつけることで葛藤を和らげているのかも。
まぁ、それだけユーザの期待が大きかったということだから、
それに見合う品質のものを作るように頑張りたいね。
082 将来の出来事に対する自分の反応を大げさに予測する傾向
ここは節のまとめに良い事が書かれていた。
ユーザの言う、
「こういう修正してくれたら凄く嬉しい」
「現状あまり良くないので、こうしてくれたら嬉しい」
「前回の修正はとても悪く、修正してくれないなら二度と使わない」
ここらへんは大げさに言っている可能性があるので、鵜呑みしちゃダメだぞ!
って。
うん、そうじゃないかと最近思ってた。
おわりに
一部しか取り上げられていないけど、
自分が特に興味深かったとこはこんな感じ。
本当に読みやすい書籍なので、インターフェースに興味が無くてもササッと読んでみると良いと思う。
ジョーク的な内容も上手く翻訳されているので、楽しんで読めると思うよ!
WindowsでApple Wireless Keyboard(US)を快適に使う
はじめに
Apple Wireless Keyboard(US)を買ってしばらく経った。
WindowsのIDEAでコード書くがてら、ちゃんと色々調整しんとダメだこりゃってなったので、
明朝徹夜のよく分からないテンションで調整仕切った。
一応、自分の中でまぁこれくらいできれば十分快適かなというレベルに達したのでメモ代わりに書いておく。
別にUbuntu上でIDEA触ればいいんだけど、最近ハマっているLeague of LegendsはUbuntu上で動かないので…

Apple Wireless Keyboard (US) MC184LL/B
- 出版社/メーカー: アップル
- 発売日: 2011/07/22
- メディア: Personal Computers
- 購入: 2人 クリック: 3回
- この商品を含むブログを見る
方針
以下のことができれば良いやという方針。
- CmdキーがCtrlキーになる
- CapsLockがCtrlキーになる
- Cmd + SpaceでIMEのON/OFF切り替えができる
- でもコード書くときの補完のためのCtrl+Spaceは阻害したくない
- Fnキーが使える
- Fn + Delete ができればよい
以前書いた記事、Windows7でAppleのUSキーボードを使う - はうすてんぼぶで、AppleKbWinの詳細情報 : Vector ソフトを探す!を取り上げたけれども、
Cmd + SpaceのIME切り替えの反応のラグが気になって気になってしょうがなかったので使うのはやめました。
キーバインドの変更
キーバインドの変更は「のどか」を使います。
有料ですが、すごい細かい設定もできるので(まだ使いこなせていない)、おすすめ。
再起動が不要なのもとてもいい。
汎用キーバインディング変更ソフト「のどか」
http://www.appletkan.com/nodoka.htm
キーバインドの変更で、CmdとCapsLockキーをCtrlにするだけならよくあるアプリで簡単にできる。
ただ、IMEのON/OFFの切り替えはCmd+Space、入力補完はLeftCtrl+Spaceでやりたいので、
キーバインド入れ替えだけで対応するのは無理ぽ。
のどかは、アプリケーションごとにキーバインドの変更もできますが、
今回は割愛。
やること
ようは、
- Cmd + Spaceが押されたときはIMEのON/OFFが切り替わる
- Ctrl + Spaceのイベントは送出しないようにする
- コード補完とIME切り替えが同時に行われるのは地獄や…
- Ctrl + Spaceのイベントは送出しないようにする
- それ以外のときはCmdキーはCtrlキーと同様の振る舞いをする
- Ctrl+Sや、Ctrl+Xが普通に使える状態
これをやりたい。
初期状態のCmdキーはLeftWindowsに該当するので、これをよしなにする。
設定ファイルの書き方
設定ファイルはちょっと独特?な感じがするのでマニュアルを見ながらぺちぺち書きましょう。
「のどか」 - MANUAL
http://www.appletkan.com/nodoka-doc/MANUAL-ja.html
ぺちぺち書いてみた結果以下のようにすれば、要件は満たした。
# 左WindowsキーをCtrlキーにする mod windows -= LeftWindows mod control += LeftWindows key *LeftWindows = *LeftControl # mod0のモディファイヤにCmdキー(LeftWindows)を入れる # こうすることで、Cmdキーを押したときに、m0も押されたことになる mod mod0 += LeftWindows # CmdキーとSpaceが押された時のみIMEのON/OFFを切り替える # D-C-D-Spaceだけだと全てのCtrl+Spaceで反応してしまうので、m0も切り替え条件に加える key D-m0-D-C-D-Space = $ToggleIME # CpasLockキーをCtrlキーにする mod control += CapsLock key *CapsLock = *LeftControl #これやらないと常時controlがon状態になる mod mod1 += CapsLock
ここに行き着くまで結構時間がかかったけど、
これでキーバインドの調整はおっけー!
Fnキー+Deleteの有効化
のどかで設定しようとしたのだけども、
そもそもApple KeyboardのFnキー押されたこと検知できてねぇ…という問題にぶちあたった。
そこで、「Apple Wireless Keyboard Helper for Windows」というアプリケーションを使うことにした。
Apple Wireless Keyboard Helper for Windows - Misuzilla.or
http://www.misuzilla.org/Distribution/AppleWirelessKeyboardHelper/
Apple Wireless Keyboard Helper for Windowsは、
Apple Wireless KeyboardのFnキーやEjectキーなどの特殊キーをWindows上で扱えるようにしてくれる。
ただ、現状、上のリンク先のdownloadにおいてある実行ファイルが少し古いようで、
自分の使っているキーボードの型番、MC184LL/Bだと、
「Apple Wireless Keyboardが接続されていません。」
とキーボードを繋いでいてもエラーダイアログが表示されてしまう。
そのため、少し遠回りして使えるようにしてあげる必要がある。
※実行してみてエラーダイアログがでなければ特に以下の手順は必要ないです。
手順
- GitHubからApple Wireless Keyboard Helperのソースコードを入手する
- Microsoft Visual Studio 2010 Expressをインストールする
- ソースコードをビルドし直す
- 実行ファイルを上書き
参考にしたのは以下のサイトさん。
エスプレッソな日々 Apple wireless keyboard helper for windows を編集して使いやすくしてみる。
http://espressoaddshot.blog74.fc2.com/blog-entry-503.html
公式ページに置いてある実行ファイルよりも、外部に置いてあるソースコードのほうが新しい!
ということみたい。
ソースコードの入手
今はGitHubでソースコードが見れるようになっている。
mayuki/AppleWirelessKeyboardHelper
https://github.com/mayuki/AppleWirelessKeyboardHelper
このソースコードを使って、最新版で実行ファイルを作れば大丈夫!といった感じ。
gitが使える環境であれば、clone。
無いのであれば「□ZIP」ってとこを押してzipで落とす。

これを解凍して、よしななところに置いてください
Microsoft Visual Studio 2010 Expressをインストールする
すでにVSが入っているのであれば飛ばしちゃってください。
上の参考サイトさんで、2010を使っていたので、それを真似しました。
2012でも大丈夫だとは思います。
ダウンロード | Microsoft Visual Studio 2012
http://www.microsoft.com/visualstudio/jpn/downloads#d-express-windows-desktop
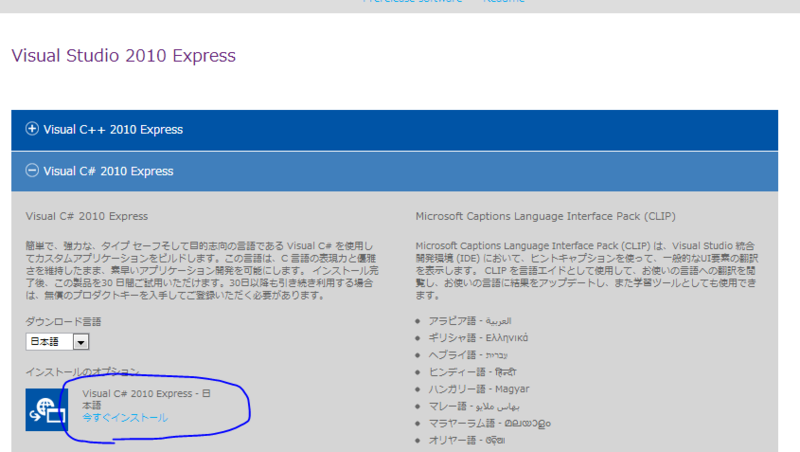
Visual Studio 2010 Expressの項目にある、
(+)Visual C# 2010 Expressってところをクリックすると、以下のようになるはず。

そこの、「今すぐインストール」を押して、インストーラをダウンロードする。
ダウンロードが終わったらインストールしちゃってください。
インストールに結構時間がかかります。
最終的に2.5GBぐらい容量食いますが、用が済んだらVSを消せばいいだけなので、気にせずGO!
ソースコードをビルドし直す
ソースコードを解凍したフォルダ内に、
AppleWirelessKeyboardHelper-master\Misuzilla.Applications.AppleWirelessKeyboardHelper.sln
というファイルがあると思います。

VSファイルをインストールしたことでslnファイルが開けるようになっていると思うので、
ダブルクリックして開いてください。
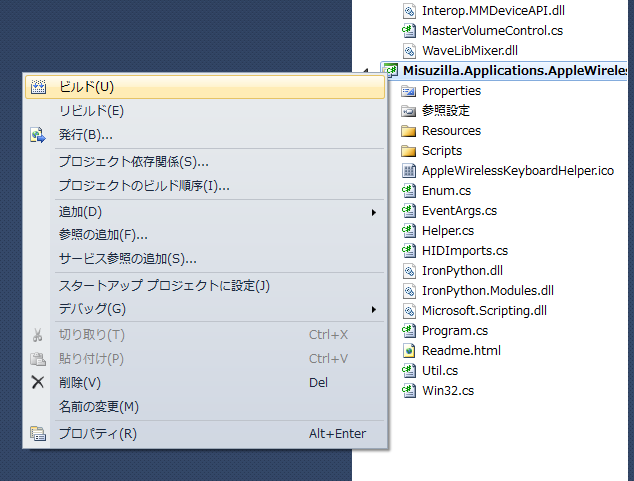
開いたら、画像のように、
Misuzilla.Applications.AppleWirelessKeyboardHelperを右クリックしてビルドを選択。

ビルドが通ったことを確認した後に、
Misuzilla.Applications.AppleWirelessKeyboardHelper\obj\x86\Debug
に移動して、AppleWirelessKeyboardHelper.exeがあることを確認します。

※objディレクトリ以下のx86\Debug部分は環境に寄って変わります。
実行ファイルを上書き
Apple Wireless Keyboard Helper for Windows - Misuzilla.orgのdownloadから、AppleWirelessKeyboardHelper-20091230.zipをダウンロード&解凍。
AppleWirelessKeyboardHelper-20091230ディレクトリ内にある、
実行ファイルであるAppleWirelessKeyboardHelper.exeを、さっき作ったexeファイルで上書きします。
実行!確認!
これで実行できるはず!!
Fnキー + Deleteキーで、前の文字が消えることを確認できたらおっけー!
ついでに、スタートアップ時に自動的にexeが起動するように設定しておきましょう。
あと、VSを日頃から使わない方はこのタイミングでアンインスコするのを強く推奨します。
IDEAの設定
ざっとメモ。
- {の位置を改行にしたとこに置く
- インデントをタブにする
- インデント周りの見た目
ココらへんについてのメモ。
{の位置を改行したとこに置く
目的
会社でのコードフォーマットに合わせる。
具体的にはifやswitchの後に続く「{」を改行したとこに置く。
ただそれだけ。
デフォルトは、
if(i == 0){ break; } switch(number){ case 0 : break; }
これを、
if(i == 0) { break; } switch(number) { case 0 : break; }
こうする。
もともと前者の書き方をしていたけど、
半年ぐらい後者のフォーマットで書いてたのでもうそっちに合わせないとしっくりこない。
方法
今家で書きたいのはJavaScriptなのでそのコードフォーマットだけ変える方法を書きます。
- File > Settings > Code Style > JavaScrpit
- 右側のProject項目以下のタブでWrapping and Bracesを選択
- Keep when reformatting > Line breaks にチェックを付ける
- Braces placement > In function declaration を Next Line へ
- Braces placement > Other を Next Line へ
Generalで一気に設定できそうにないので、それぞれの言語で設定する必要あり。
コードフォーマットのkeymap変更
デフォルトでは、「Ctrl + Alt + L」。
このままでも特に支障はないけども、「Ctrl + Shift + 2」も割り当てておきたいのでその方法をば。
- File > Settings > Keymap
- 探すの大変なので、右側の検索ボックスに「Reformat Code」と入れる
- Main menu - Code - Reformat Code...が下のツリーに表示される
- Reformat Codeの上で右クリック > Add Keyboard Shortcut
- First Strokeを選択して「Ctrl + Shift + 2」を押す > OK
- もし「Ctrl + Alt + L」が要らないのであれば、右クリック > Remove Ctrl + Alt + L を選択
ただ、いざ変えようと思うと、
がっつり「Ctrl + Shift + 2」は[Other | Toggle Bookmark 2]とConflictしてたので、
クソが!と思いながら「Ctrl+ Alt + 2」に割り当てた。
インデントをタブにする
目的
「というか何でデフォが半角スペース4つなんだろうか。」
とか書くとインデントはスペース派にボコボコにされるので、心に留めておく。
方法
- File > Settings > Code Style > JavaScript
- 右側のProject項目以下のタブでTabs and Indentsを選択
- Use tab character にチェックを付ける
- Smart tabs にチェックを付ける
Smart tabs?
というか、Smart tabsってなんだ、って調べたらEmacsのページにいきついた。
EmacsWiki: Smart Tabs
http://www.emacswiki.org/emacs/SmartTabs
コードの位置合わせを全部tabを使うかどうか、ということを指しているようです。
ページの一番上の図の、
A「俺は断然スペース」 B「俺はスペースだね」 > C「俺は両方」 > A・B『両方とはなんだこのやろう』
というのはちょっとシュールで嫌いじゃない。
以下のページにスマートタブの説明が例を含めてわかりやすく載ってます。
Syntax Highlighter 【設定】 | 8bit size
http://8bitsize.blogspot.jp/2012/10/syntax-highlighter-config.html#smart-tabs
つまり、
☑オンの状態:タブの後の文字位置は全行揃う。
□オフの状態:位置に関係なくタブ自体がタブサイズのスペースに変換されるだけの動作になる。
僕は俄然スマートタブ必要派なので、チェックマークをつけた。
インデント周りの見た目
好みはあると思いますが、以下の項目も設定すると、色々捗るかも。
インデントガイド
インデント位置の最初と終わりに、縦方向にうっすらとねずみ色の線が引かれる、あれです。
言葉で説明し辛いので、スクショを載せます。

方法
- File > Settings > Editor > Appearance
- 右側の Editor ▶ Appearance 項目内にある、Show vertical indent guidesにチェックを付ける
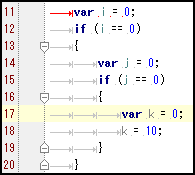
インデントを見えるようにする
インデントの位置にねずみ色の矢印が表示されて、コード書くのが捗るかも。
オンにすると、以下のようになります、

※11行目はわかりやすく赤色にしてます。
インデントというより、空白の位置をわかりやすくするための機能なので、
半角スペース位置にも.が打たれるようになる。
方法
- File > Settings > Editor > Appearance
- 右側の Editor ▶ Appearance 項目内にある、Show whitespacesにチェックを付ける
上のvertical indent guidesと合わせて使うと画面が凄くうるさい感じになったので、僕は使うのやめた。
おわりに
また色々いじるときにまとめて書きます。
プロセスについて
「プロセス」って何気なく使っているけど、その実本当によくわかっていなくてやばいので、ここに調べて動かしてみた結果を載せとく。
ジョブとプロセス
ジョブ
コマンドを指定して実行すると、それが「ジョブ」という実行単位になる。
現在のジョブの単位はjobsコマンドで知ることができる。
プロセス
ジョブをもっと細かい単位に分けたものを「プロセス」と呼ぶ。
例えば、manコマンドを例にすると、UNIX内部ではどうなってるか見てみる。
% man cat & [1] 15582 % [1] + suspended (tty output) man cat % ps PID TTY TIME CMD 15573 pts/0 00:00:00 zsh *15582 pts/0 00:00:00 man *15586 pts/0 00:00:00 man *15587 pts/0 00:00:00 man *15588 pts/0 00:00:00 preconv *15589 pts/0 00:00:00 man *15590 pts/0 00:00:00 man *15591 pts/0 00:00:00 tbl *15592 pts/0 00:00:00 nroff *15593 pts/0 00:00:00 pager 15595 pts/0 00:00:00 ps
*を付けた行がmanコマンドを読んだときに実際呼ばれるプログラムである。
なんか無駄にmanコマンドが何度も呼ばれているのが気になるが、それぞれの行が1つの「プロセス」なのは間違いない、はず。
バックグラウンドで呼ぶ
さっきからちょいちょいコマンドの最後に「&」を付けて読んでいるけれども、この&を付けるとそのジョブがバックグランドで呼び出されるようになる。
重たい処理をする場合はバックグランドで実行すると、処理を止めずに他の作業に専念できる。
% find / -name file1 -print &
こんな風にすると時間がかかる検索もすぐプロンプトが表示されるので他の作業ができる。
問題は、出力先はデフォルトのままなのでターミナルにそのままガリガリでてきてしまう点。
なので、こういう場合はリダイレクトしてファイル当たりに出力するととっても快適。処理が終わったことに気付けないのがちょっと難点だけれども…。
jobs
現在起動しているジョブ一覧はjobsコマンドで見ることができる。
% jobs % jobs -l
-lを付けるとプロセス番号も表示される。
実行結果は以下のようになる。
% man cat & % man ls & % ./test_sh > test.txt & % jobs -l [1] - 16004 suspended (tty output) man cat [2] + 16017 suspended (tty output) man ls [3] 16031 running ./test_sh > text.txt
suspendedは停止中、runningは実行中のジョブの状態を示す。
ジョブ番号とプロセス番号の間にある+や-の記号は以下のプロセスのことがわかる。
| + | 直前に実行したプロセス |
| - | 直前のさらにひとつ前に実行したプロセス |
| 無印 | それより前に実行したプロセス |
ps
psコマンドを使うことでプロセス情報を見ることができる。
psのオプションは「-」を付けた場合と付けない場合で効果が異なったりするので、マニュアルをしっかり読む必要がありそう。
逆に考えると、それっくらいオプションをたくさん付けられる、ということ。
参考書に載っている主なオプションだけ表形式で載せておく。
| a | 自分以外のユーザのプロセスについても表示 |
| f | 実行命令の親子関係をツリー状に表示 |
| l | 詳細情報を表示 |
| u | ユーザ形式で表示、ユーザ名(USER)などが表示される |
| x | 制御端末のないプロセス情報も表示 |
| w | 出力の幅を広げる。標準では長い情報も1行80文字で着られる |
試しにfを付けて実行してみた結果を載せる。
$ ps f PID TTY STAT TIME COMMAND 16082 pts/0 Ss 0:00 zsh 16088 pts/0 TN 0:00 \_ man cat 16092 pts/0 ZN 0:00 | \_ [man] <defunct> 16093 pts/0 TN 0:00 | \_ man cat 16095 pts/0 TN 0:00 | \_ preconv -e UTF-8 16096 pts/0 TN 0:00 | \_ man cat 16097 pts/0 TN 0:00 | \_ /bin/sh /usr/bin/nroff -mandoc -Tutf8 16098 pts/0 TN 0:00 | \_ pager -s 16137 pts/0 S 0:00 \_ bash 16191 pts/0 T 0:00 \_ man cat 16196 pts/0 T 0:00 | \_ man cat 16197 pts/0 T 0:00 | \_ preconv -e UTF-8 16200 pts/0 T 0:00 | \_ tbl 16201 pts/0 T 0:00 | \_ /bin/sh /usr/bin/nroff -mandoc -Tutf8 16202 pts/0 T 0:00 | \_ pager -s 16203 pts/0 R+ 0:00 \_ ps f
ちょっと見づらいが、zshのときとbashのときでmanコマンドのプロセスが異なるんだなぁとちょっと不思議に思った。
フィールドに関しては、ひとまずSTAT(プロセス状態)を見て分かるようになりたいのでまとめておく。
| R | 実行中 |
| S | 休眠中 |
| D | 割り込み不可能な休暇中 |
| T | 停止 |
| Z | ゾンビプロセス |
zshのときのSTATにあるTNやSsなどは最初の一字はわかるが2文字目の意味がわからなかった…。
bg
バックグラウンドジョブを実行する場合はbgコマンドを用いる。
bgが呼べるジョブは、「現在バックグラウンドにあって」かつ「停止中」である必要がある。停止中かどうかはjobsコマンドを見ればすぐ分かる。
使い方は以下の通り。
bg bg + bg %(JobNumber or JobName) bg -
一番上と二番目は同じで、カレントジョブをバックグラウンドで再実行する際に用いる。
三番目はジョブ番号かジョブ名を指定して再実行する。ジョブ名は複数マッチした場合はエラーが出る点に注意。
四番目は-記号のついたジョブ、つまり直前のさらに一つ前に実行したものを再実行する。
fg
bgコマンドはバックグラウンドのジョブをバックグラウンドで再実行させるのであれば、fgコマンドはバックグラウンドのジョブをフォアグランドにして再実行させるコマンド。
使い方はbgと同じなので割愛。
kill
物騒なコマンド名だが、その役割は文字通り「殺す」ことが主。
また、killコマンドは、ジョブやプロセスを殺す他に、指定したシグナルをジョブやプロセスに送ることもできる。
まず使い方に関して載せる。
% kill [PID] //プロセスIDを指定してプログラムを終了 % kill %[JobNumber] //ジョブ番号を指定してプログラムを終了 % kill -l //シグナル一覧を表示 % kill -s [SIGNAL] [PID]//プロセスIDに指定したシグナルを送る(ジョブ番号でも同じことができる)
バックグランドで走っているジョブを殺したい場合は、そのジョブ番号かプロセスIDを用いてkillコマンドを呼べばおっけー。
シグナル
一覧を見るためには、上にも載せたが
% kill -l
で見ることができる。
実際に実行してみた結果を載せる、
% kill -l HUP INT QUIT ILL TRAP ABRT BUS FPE KILL USR1 SEGV USR2 PIPE ALRM TERM STKFLT CHLD CONT STOP TSTP TTIN TTOU URG XCPU XFSZ VTALRM PROF WINCH POLL PWR SYS
け、結構ある…。
UNIXコマンド [kill]を参考に終了させる系のものだけ載せる。
| 番号 | シグナル | 説明 |
| 1 | HUP | 終了後再起動 |
| 2 | INT | ユーザからの強制終了命令(Ctrl + cと同じ) |
| 9 | KILL | プロセスの強制終了 |
| 15 | TERM | 正常な終了動作を行わせて安全に終了 |
シグナルは特に指定しなければTERMが送られる。
でも、上の表を見るとわかるがTERMシグナルは結構生ぬるいので、本当に殺したいときはKILLやINTで良い気はする。
おわりに
プロセス管理の基礎はだいたいこれで全部だと思う。
シグナルに関しては数は多いが使うのは限られているはずなので、少しずつ慣れていきたい。